Now drag a page icon from some page (does not have to be the front window) on top of a hot button in the image view. Notice how the different hot buttons light up as feedback. Do this with a couple of different pages and hotbuttons.
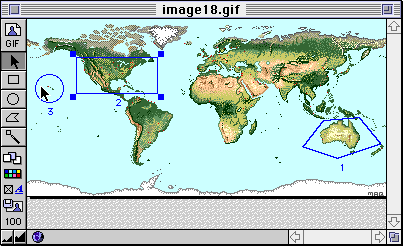
Good. Now we are going to put some hot spots into that page. Double click
the image to go to the image view. Use the circle, rectangle and polygon
tools to create button shapes. Assuming you have religiously followed this
tutorial (fat chance) you should also have several page windows open at
this point. If not, open a couple of page files. Remember the little page
icon ![]() at the top of each page window
? Remember how dragging it on top of selected text created links ?
at the top of each page window
? Remember how dragging it on top of selected text created links ?
Now drag a page icon from some page (does not have to be
the front window) on top of a hot button in the image view. Notice
how the different hot buttons light up as feedback. Do this with a couple
of different pages and hotbuttons.

You can also just select a hotbutton and click right next to the globe and just manually type in a link (press return when you are done to commit the link):

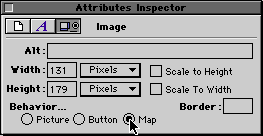
Save (command-S) and close (command-W) the window. The only thing left to do is to turn the image into a clickable image map: open the attribute inspector (command-/) and in the image attributes select map:

Now turn this page into browse mode, go back up the page to the map image
and try racing your cursor across the image. Over every hotspot, the cursor
turns into a finger and at the bottom of the page the destination address
of the link is shown.
on to the Attribute Inspector